
Creating StyleSphere, my own eCommerce clothing website, was one of the most exciting and educational projects I’ve worked on. I wanted to build something modern, responsive, and user-friendly that would showcase my skills in WordPress, Elementor, and WooCommerce—while also delivering a smooth shopping experience for users.
Here’s how I brought StyleSphere to life from idea to launch.
Before writing any code or designing the layout, I started with some planning:
Defined the target audience (fashion-conscious online shoppers).
Looked at top fashion eCommerce websites for inspiration.
Listed down the core pages: Home, Shop, Product pages, About, and Contact.
I also made sure to sketch the user journey—how someone would discover a product, view it, and purchase it without confusion.
I designed the layout using Figma to get a clear visual direction. I focused on:
Clean, minimalistic layout
High-quality product images
Easy navigation
Responsive design for mobile and tablet users
Once the visual direction was clear, I started development.
WordPress – The CMS for managing all content
Astra Theme – Lightweight and flexible
Elementor – To build custom sections with full design freedom
WooCommerce – For all eCommerce functionality (cart, checkout, product pages)
Essential Addons – To extend Elementor’s capabilities
UpdraftPlus – For regular backups
Rank Math – For SEO optimization

Setting up WooCommerce was a major part of the project:
Added product categories (Men, Women, Accessories)
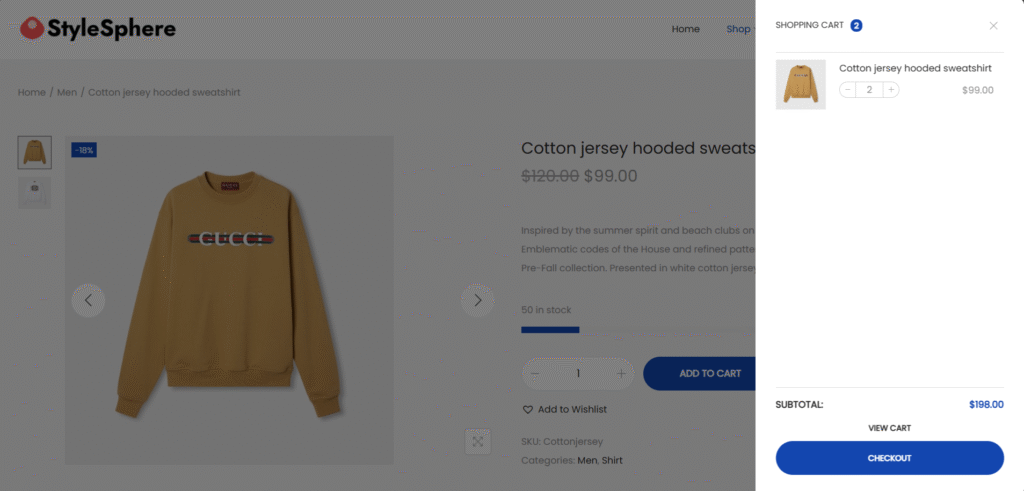
Created product templates using Elementor
Set up cart and checkout pages
Integrated payment methods (Cash on Delivery for demo)
Tested responsiveness across all pages
I also paid attention to user experience:
Added quick-view and filter options
Designed clean, readable product detail pages
Ensured the site speed remained fast despite images and plugins
Building StyleSphere gave me real-world experience in:
Full WordPress website development
eCommerce best practices
Performance optimization
Client-like thinking: designing for real users, not just developers
Check it out here: StyleSphere Website
Let me know what you think!

Crafting unique, memorable websites that perfectly represent your brand identity, combining creativity, precision, & innovation to make your business stand out.